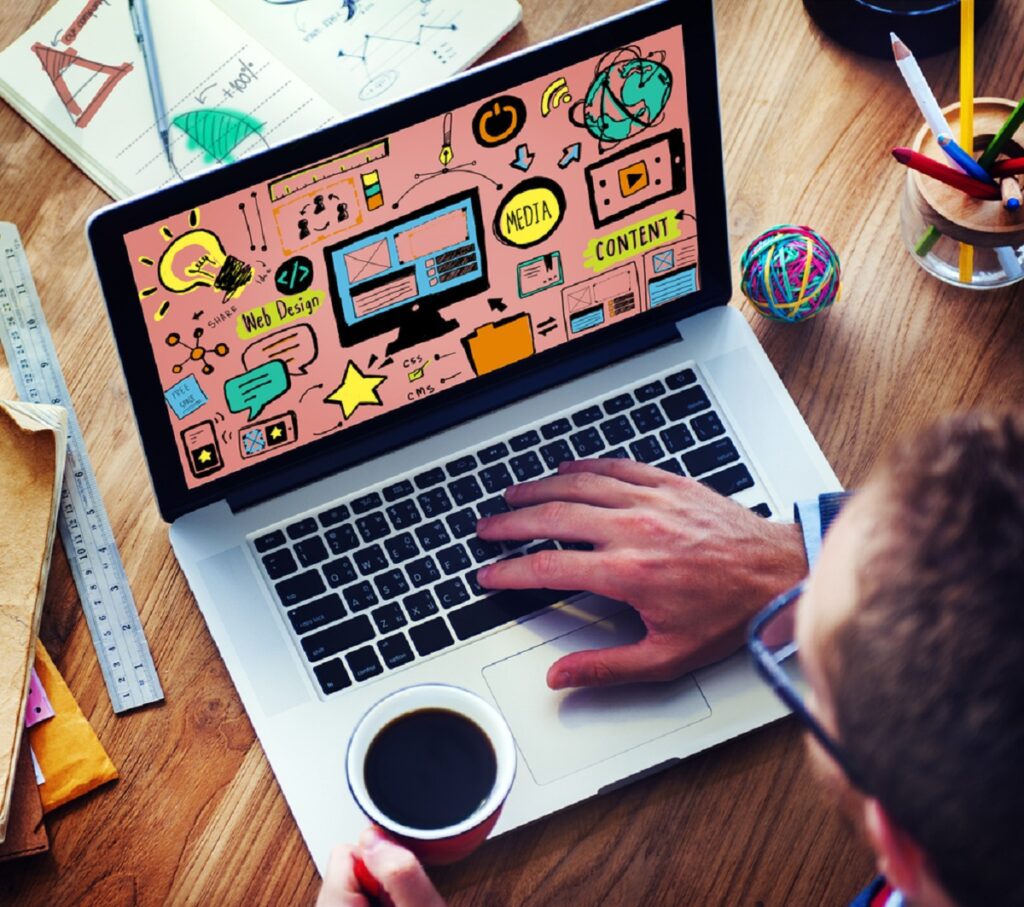
Astăzi, trebuie să prezinte conținutul online pe cel mai mic ecran posibil, fără a exclude informații valoroase. Dar chiar și la un nivel de design web mai specific, apar noi tendințe care oferă o privire asupra internetului de mâine. Vă prezentăm nouă dintre aceste tendințe, astfel încât să vă puteți pregăti în 2021 pentru design web modern.
Ce înseamnă designul web în 2021?
În ultimii ani, am văzut o schimbare a direcției în practicile de design web care se concentrează mai mult pe adaptările mobile. Acum, site-urile web trebuie să fie și mai eficiente și mai ușor de utilizat pentru a ține pasul cu piața online competitivă și trebuie să fie potrivite pentru toate tipurile de ecrane – indiferent dacă este un PC, o tabletă sau un smartphone. Designul voluminos și ușor supraîncărcat din anii 2000 este de mult un lucru de domeniul trecutul; ochii oamenilor sunt sătui acum. Noile concepte se concentrează pe detaliile esențiale.
Site-urile web trebuie să fie ușor accesibile pentru utilizatori, dar „ușurința de utilizare” este la fel de importantă în designul web modern. Designul web receptiv este o tendință importantă pentru piața mobilă. Accentuează flexibilitatea tehnică, luând în considerare și dispozitivul utilizatorului. Prin urmare, prin design web modern înțelegem un website care „reacționează” eficient la dispozitivul utilizatorului și este afișat adecvat. Designul web receptiv este concepută în mod conștient, astfel încât site-urile web să poată reacționa bine la sistemele noi sau anterior necunoscute. Designerii web nu mai dezvoltă site-uri doar pentru browsere– mulți dintre cei mai cunoscuți furnizori de site-uri web permit o utilizare mobilă mai ușoară prin intermediul lor propriilor aplicații.
Unele cuvinte cheie de design web ne urmează în anul 2021. Pe de o parte, există Internetul obiectelor care vede o digitalizare în creștere a vieții de zi cu zi și dorește să ofere utilizatorilor și mai multe posibilități de interacțiune. Pe de altă parte, au existat progrese semnificative în domeniul inteligenței artificialecare au dus la îmbunătățirea serviciilor web automatizate; este probabil ca designerii de web să exploateze pe deplin și acest domeniu. Nu în ultimul rând, datorită concentrării în creștere asupra conținutului „ușor de digerat”, operatorii web își propun să facă site-urile web cât mai atrăgătoare și să se asigure că utilizarea ușoară este o prioritate. În același timp, aceste „aperitive” digitale indică o tendință care își are sursa în viziunea strălucitoare și atrăgătoare a anilor 2000. Dacă aceste două tendințe – concentrarea asupra utilizabilității și a conținutului „ușor de digerat”–vor funcționa împreună, plus adoptarea unor alte inovații și idei curajoase, anul 2021 ar putea să fie un an interesant pentru designerii de web.
Tendințe și contra-tendințe în designul web
Tendințele de design web nu există în vid; au apărut contra-tendințe care au atras anumite elemente de design într-o direcție diferită sau opusă. Uneori, contra-tendințele se dezvoltă drept reacție la anumite tendințe pe măsură ce acestea devin mai evidente. Designerii de web se bazează adesea pe contra-tendințe pentru a se remarca drept designeri de internet ai viitorului. Iată câteva exemple de tendințe și contra-tendințe corespunzătoare pe care le vom întâlni în 2021.
Tendință
Contra-tendință
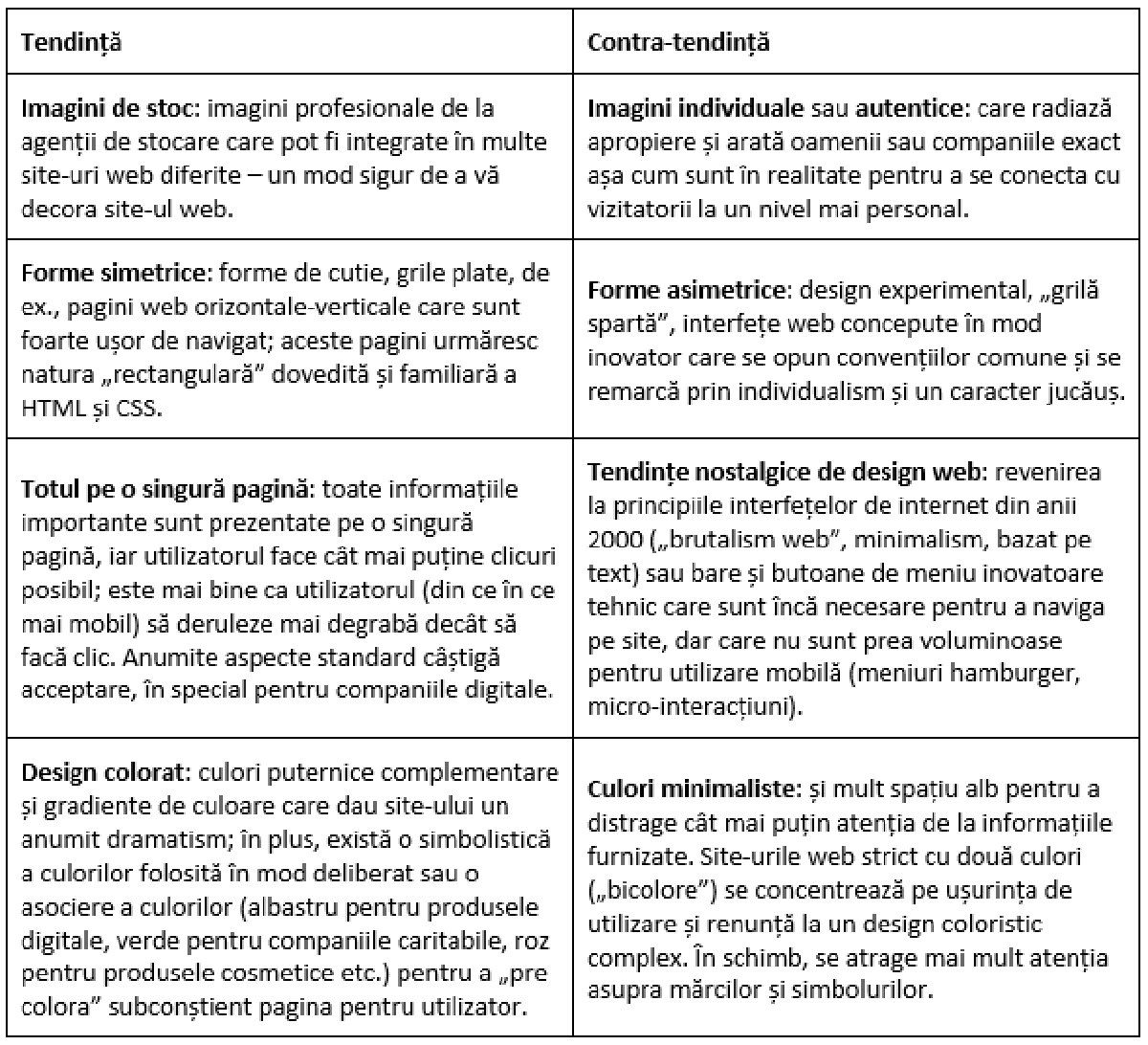
Imagini de stoc: imagini profesionale de la agenții de stocare care pot fi integrate în multe site-uri web diferite – un mod sigur de a vă decora site-ul web.
Imagini individuale sau autentice: care radiază apropiere și arată oamenii sau companiile exact așa cum sunt în realitate pentru a se conecta cu vizitatorii la un nivel mai personal.
Forme simetrice: forme de cutie, grile plate, de ex., pagini web orizontale-verticale care sunt foarte ușor de navigat; aceste pagini urmăresc natura „rectangulară” dovedită și familiară a HTML și CSS.
Forme asimetrice: design experimental, „grilă spartă”, interfețe web concepute în mod inovator care se opun convențiilor comune și se remarcă prin individualism și un caracter jucăuș.
Totul pe o singură pagină: toate informațiile importante sunt prezentate pe o singură pagină, iar utilizatorul face cât mai puține clicuri posibil; este mai bine ca utilizatorul (din ce în ce mai mobil) să deruleze mai degrabă decât să facă clic. Anumite aspecte standard câștigă acceptare, în special pentru companiile digitale.
Tendințe nostalgice de design web: revenirea la principiile interfețelor de internet din anii 2000 („brutalism web”, minimalism, bazat pe text) sau bare și butoane de meniu inovatoare tehnic care sunt încă necesare pentru a naviga pe site, dar care nu sunt prea voluminoase pentru utilizare mobilă (meniuri hamburger, micro-interacțiuni).
Design colorat: culori puternice complementare și gradiente de culoare care dau site-ului un anumit dramatism; în plus, există o simbolistică a culorilor folosită în mod deliberat sau o asociere a culorilor (albastru pentru produsele digitale, verde pentru companiile caritabile, roz pentru produsele cosmetice etc.) pentru a „pre colora” subconștient pagina pentru utilizator.
Culori minimaliste: și mult spațiu alb pentru a distrage cât mai puțin atenția de la informațiile furnizate. Site-urile web strict cu două culori („bicolore”) se concentrează pe ușurința de utilizare și renunță la un design coloristic complex. În schimb, se atrage mai mult atenția asupra mărcilor și simbolurilor.
9 tendințe care vor influența designul web în 2021
În ansamblu, designul web continuă să evolueze în aceeași direcțieîn care a evoluat de ani de zile: concentrare pe dispozitivele mobile (design web receptiv), conținut „ușor de digerat”, interfețe cu scopuri precise și interfețe de utilizator reactive sau interactive. În același timp, dezvoltarea în domeniul inteligenței artificiale are un impact din ce în ce mai mare asupra proiectanților de web, iar noile tehnologii devin tot mai accesibile. În anul 2021 va fi vizibilă continuarea diferitelor tendințe de design web din anii precedenți, iar peisajul internetului nu se va schimba radical. Cu toate acestea, unele tendințe indică îmbunătățiri suplimentare în ceea ce privește experiența utilizatorului pe platforme și vor ajuta la modelarea internetului de mâine.
Tendința 1: Viteza / performanța devine din ce în ce mai importantă
Aceasta este mai puțin o tendință și mai mult un principiu de bază al unui website bine conceput: viteza de încărcare a paginii devine din ce în ce mai importantă datorită revoluției mobile. La urma urmei, operatorii de site-uri web doresc ca paginile lor să fie ușor de accesat și să economisească spațiu. Cu cât se încarcă mai repede site-ul web, cu atât este mai bună experiența utilizatorului – acest lucru a fost valabil în urmă cu 10 ani. Cu toate acestea, designerii web renunță din ce în ce mai mult la elementele care consumă timp și necesită multă memorie pentru a permite o utilizare mai rapidă site-urilor.
Multe alte tendințe în designul web provin de aici. De exemplu, minimalismul din ce în ce mai mare în proiectarea site-urilor web înseamnă evitarea în mare măsură a conținutul care necesită multă memorie și utilizarea formatelor care nu ocupă atât de mult spațiu de stocare. Site-urile web cu „derulare lungă”, care plasează toate informațiile necesare pe o singură pagină derulabilă, sunt favorizate deoarece utilizatorul trebuie să încarce numai această pagină și nu mai încarcă alte sub pagini. „Spațiul alb”, din ce în ce mai popular,înseamnă și absența elementelor care ar putea încetini viteza de încărcare a unui website.
Internetul a devenit semnificativ mai rapid într-o perioadă de dezvoltare relativ scurtă,dar este adesea criticat pentru că nu este suficient de rapid. În special rețelele de date mobile nu sunt încă suficient de puternice în multe regiuni. Cu toate acestea, designerii de web pot ocoli aceste obstacole prin proiectarea de site-uri web cât mai simple posibil.
Alte tendințede design web modern, cum ar fi animațiile interactive, efectele de paralaxă sau fundalul dinamic, arată impresionant și îmbunătățesc aportul de informații, dacă sunt utilizate eficient. Cu toate acestea, designul complex al site-urilor web are adesea un efect negativ asupra performanței. Prin urmare, proiectanții de site-uri trebuie să considere cu atenție ce conținut multimedia și interactiv va oferi valoare adăugată utilizatorului și ce conținut va încetini inutil site-ul. Regula generală este că: mai puțin este mai mult – ceea ce nu înseamnă neapărat o revenire la un design plat.
Observație: performanța unui site web are un efect direct asupra experienței utilizatorului. Trebuie făcută o distincție între timpul de încărcare real și cel perceput. Întârzierile sunt problematice numai dacă sunt percepute ca atare de către utilizator. Prin urmare, proiectanții de site-uri utilizează o serie de măsuri pentru a masca, printre altele, timpul mai lung de încărcare:
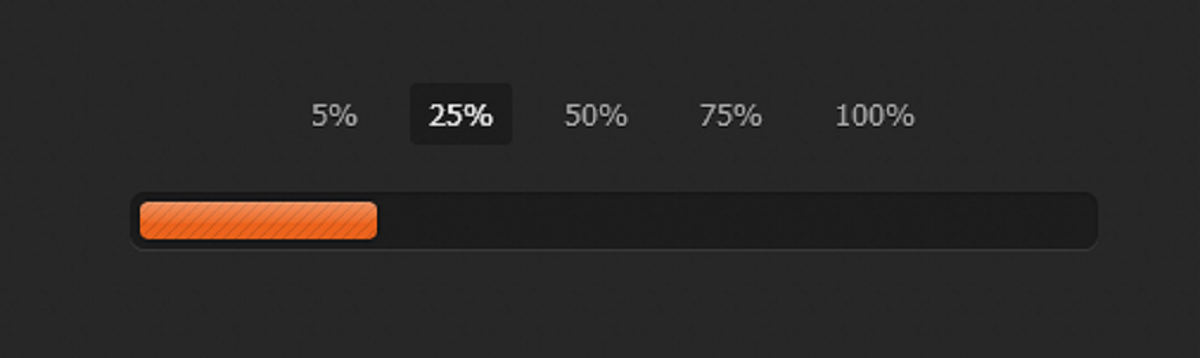
Indicatorul de progres
Dacă vizitatorul trebuie să aștepte, cel puțin ar trebui să știe cât timp. Bara de progres nu scurtează timpul de încărcare, dar îl poate face mai distractiv dacă este proiectată într-un mod interesant. Scopul este de a reține utilizatorul pe site chiar dacă este obligat să aștepte. La urma urmei, utilizatorii de internet de astăzi devin din ce în ce mai nerăbdători când vine vorba despre accesarea site-urilor web.
Un indicator de progres poate fi afișat cu o bară așa cum se arată aici. Sursa: https://www.cssflow.com/snippets/animated-progress-bar/demo.
Pagina încarcă mai întâi elementele cheie
Paginile web ar trebui să fie programate astfel încât conținutul cel mai important să fie preluat în primul rând și afișat în browser. Acestea sunt părțile site-ului care sunt vizibile pentru vizitator fără ca aceștia să fie nevoiți să deruleze în jos. Atâta timp cât acest conținut este disponibil, nu contează pentru utilizator cât durează încărcarea conținutului suplimentar („sub bara de jos”).
JPEG-uri progresive
Imaginile încorporate ca JPEG-uri progresive nu se afișează de sus în jos în rezoluția finală atunci când sunt încărcate. În schimb, se utilizează scanarea intercalată: vizitatorul vede mai întâi o imagine de pre vizualizare de calitate scăzută care este rafinată treptat până la încărcarea completă a datelor pentru calitatea dorită a imaginii.
WebAssembly
Aplicațiile web sunt o parte esențială a experienței pe Internet din motive întemeiate. JavaScript permite vizitatorilor site-ului să interacționeze cu un site, ceea ce le îmbunătățește experiența. Dar există și multe aplicații web care îngreunează performanța. WebAssembly (Wasm) este un limbaj nou dezvoltat care este executat mai rapid într-un browser, deoarece este precompilat. Wasm nu este încă larg răspândit, dar browser-ele moderne sunt deja capabile să suporte această tehnologie.
Tendința 2: Trucuri CSS
CSS este acum o necesitate atunci pentru dezvoltarea de site-uri. Aproape fiecare site web folosește limbajul CSS pentru a adapta designul. Din fericire, CSS continuă să evolueze, oferind posibilități noi și inovatoare pentru proiectarea de site-uri web impresionante. Cele mai recente evoluții s-au concentrat pe flexibilitatea site-urilor. Acest lucru este deosebit de important pentru site-urile mobile în care se așteaptă ca imaginile și alte elemente media să aibă dimensiuni și forme rezonabile.
CSS Grid & CSS Flexbox
Odată cu lansarea CSS3, limbajul include acum CSS Grid și CSS Flexbox. Ambele metode permit un design care se adaptează automat la dimensiunea ecranului. Elementele sunt distribuite și scanate de un sistem inteligent, dar proiectanții web pot interveni manual pentru a ajusta dimensiunile minime și maxime.
SVG
Formatul de imagine SVG nu reprezintă nimic nou, dar oferă câteva avantaje care câștigă din ce în ce mai multă importanță. Formatul păstrează o dimensiune mică a fișierului, este scanabil flexibil și poate fi formatat cu CSS. Acest lucru face din SVG o tendință de design web pentru anul 2021. Deoarece este în principal un format de date XML, codul sursă (și grafica) poate fi adaptat folosind CSS. Această combinație permite proiectanților web să integreze grafică care se adaptează la afișajul unui dispozitiv sau la nevoile individuale ale utilizatorului.
Tendința 3: Micro-interacțiuni
Micro-interacțiunile sunt o tendință în designul UX în care interacțiunile selectate ale utilizatorilor sunt însoțite de mici efecte de animație. De exemplu, acesta ar putea fi un buton like care face ca smartphone-ul unui utilizator să vibreze atunci când face clic pe el. Pentru experții UX, precum Dan Saffer, acestea sunt detaliile care îmbunătățesc experiența utilizatorului.
Sfat Exemple de animații de succes pentru realizarea micro-interacțiunilor pot fi găsite pe Awwwards.com sau Dribbble.
Tendința 4: Derulare lungă / infinită
Abordarea „mobile-first” nu se aplică doar vizualizărilor și reprezentării fără pierderi a conținutului web pe diferite dispozitive, ci va avea, de asemenea, o influență tot mai mare asupra conținutului web în viitor. Una dintre cele mai importante evoluții în acest context este trecerea de la clic la derulare. În principiu, site-ul cu derulare este un prieten vechi. Cu toate acestea, conceptele de design precum derularea infinită sau efectul de paralaxă continuă să se bucure de o mare popularitate și, prin urmare, vor rămâne una dintre tendințele anului 2021.
Derulare infinită
Derularea infinită permite vizitatorilor unui website să descopere conținut nou prin derulare în loc de clicuri. Când se ajunge la sfârșitul unei secțiuni, următoarea parte este afișată automat. Rețelele sociale, precum Facebook, Instagram, Reddit și Quora, au folosit de mult această metodă pentru a le oferi utilizatorilor conținut într-un flux de știri continuu. Derularea infinită a fost, de asemenea, un instrument obișnuit utilizat în bloguri de ceva timp și este sigur că va juca un rol important în viitor.
Derularea infinită este ideală pentru site-urile web cu o gamă largă de informații. În timp ce un blog cu 100 până la 200 de postări poate fi încă paginat cu ușurință, beneficiile împărțirii pe pagini a proiectelor web mari scad pe măsură ce crește cantitatea de informații. Este puțin probabil ca un cititor să caute pagina 812 dintr-un total de 5782 de pagini, de exemplu. Derularea infinită, pe de altă parte, este de obicei utilizată cu algoritmi sofisticați care pre-filtrează informațiile și prezintă utilizatorilor cele mai relevante postări de blog.
Operatorii de site-uri web care doresc să treacă la derulare infinită în 2021, ar trebui totuși să se asigure că fac acest lucru într-un mod prietenos pentru motoarele de căutare. În timp ce Google a avut inițial probleme de crawling cu website-urile derulate, derularea infinită poate fi acum implementată fără griji datorită indicațiilor detaliate de proiectare de la liderul pieței motoarelor de căutare. Trebuie luate în considerare următoarele aspecte:
- O adresă URL individuală pentru fiecare sub pagină
- Conținutul suprapus trebuie evitat cu strictețe
- Vizitatorii ar trebui să poată localiza cu ușurință informațiile căutate
- Timpul de încărcare ar trebui să fie rezonabil
Efect paralaxă de derulare
Deși derularea prin paralaxă nu este una dintre cele mai noi tendințe de design web, următorii ani se vor dovedi în continuare importanți pentru această funcție din ce în ce mai populară. Această paralaxă de mișcare a fost un element esențialde construcție awebsite-urilor moderne din ultimii ani. Abilitatea specială de a muta diferite niveluri ale unui site web la viteze diferite creează percepția profunzimii. Aceste efecte vizuale speciale mențin vizitatorul fascinat în derulare și, ca rezultat, acesta rămâne pe pagină mai mult timp. Aceste efecte sunt combinate în mod ideal cu elemente care îl determină pe vizitator să efectueze acțiunea dorită. Din acest motiv, derularea în paralaxă este o funcție excelentă de utilizat în tandem cu povestirea interactivă. Un exemplu deosebit de ilustrativ al acestui tip de utilizare este site-ul web „EveryLastDrop”.
Tendința 5: Experiență personalizată pentru utilizator
Prezentarea direcționată a conținutului web este unul dintre principiile de bază ale designului web modern. Mai ales în e-commerce, selectarea conținutului și prezentarea acestuia ar trebui să se bazeze pe cerințele potențialilor clienți. În trecut, accentul s-a pus pe grupuri abstracte de oameni, dar în 2021, accentul s-a mutat asupra experienței utilizatorului.
În timp ce funcții precum „Pagini care s-ar putea să vă placă” sunt utilizate practic de fiecare magazin online, unele companii fac un pas mai departe, personalizându-și produsele pentru consumatori individuali. Serviciul de streaming muzical, Spotify și portalul de video la cerere Netflix sunt exemple de companii care își adaptează serviciile la clienți. Aceasta înseamnă că doi utilizatori nu văd aproape niciodată aceeași selecție de produse recomandate pe site-ul respectiv.
Una dintre tendințele de design web a anului 2021 va fi personalizarea site-urilor web, unde vizitatorii vor vedea potrivit cu obiceiurile lor de utilizare. Instrumentele de analiză web, cum ar fi Google Analytics și Matomo, furnizează bazele pentru interfețe de utilizator personalizate. Acestea oferă furnizorilor de conținut o prezentare cuprinzătoare a modului în care utilizatorii web interacționează cu conținutul web.
Tendința 6: WebXR
Majoritatea utilizatorilor au auzit despre realitatea virtuală (VR) într-un context de divertisment. Dezvoltatorii de jocuri mobile și pentru computer, de exemplu, investesc multe resurse în tehnologiile VR pentru a crea ochelari și jocuri VR. În același timp, tot mai multe smartphone-uri permit conținut cu realitate augmentată (AR) – topind lumea reală cu lumea digitală. World Wide Web urmează aceste tendințe. Tehnologia plină de defecțiuni WebVR a fost înlocuită acum cu tehnologia WebXR care afișează conținut VR și AR în browser-e.
Utilizatorii pot vizualiza deja site-uri web special programate în trei dimensiuni folosind ochelari VR. La fel ca și mișcarea într-o cameră, ei se pot deplasa între opțiunile de meniu și conținut. Tehnologia arată promițător pentru viitorul comerțului electronic, permițând magazinelor virtuale să replice online experiența din magazinele reale. Cei care dețin ochelari VR pot testa deja WebXR de la Mozilla.
Tendința 7: Chatbots
Programele de comunicare nu sunt nimic nou. Chatbot-urile provin din domeniul de cercetare a Inteligenței Artificiale (AI) și sunt deja utilizate în zilele noastre pe site-urile companiilor sau în magazinele online. Acestea sunt, de obicei, mici ferestre de dialog care acceptă întrebările utilizatorilor și generează automat răspunsuri. Algoritmul de învățare al mașinii creează răspunsuri personalizate, ceea ce îi dă utilizatorului impresia că vorbește cu un om. Chatbot-urile sunt utilizate ca asistenți virtuali la cumpărături sau ca alternativă la secțiunea clasică de întrebări frecvente.
Chatbot-urile sunt rareori intruzive, dar sunt de obicei operate prin elemente interactive mici. Prin urmare, utilizatorul are impresia că este contactat în timp real de un angajat al serviciului web. În majoritatea cazurilor, utilizatorul poate răspunde la cerere fără a părăsi site-ul web. Neîncrederea în partenerii de dialog controlați de AI a scăzut oarecum în urma succesului obținut de Siri, Alexa, Cortana etc. În majoritatea cazurilor, totuși, chatbot-urile sunt (încă) simple bare de căutare care reacționează mai dinamic la interogările de căutare. Va fi interesant să vedem cum se dezvoltă chatbot-urile în 2021.
Tendința 8: interfață ordonată
Interfețele bine planificate sunt adesea copiate și această tendință este evidentă în designul web. Interfețele site-urilor web și aplicațiilor web se bazează din ce în ce mai mult pe practici dovedite în proiectarea și aranjarea conținutului. Aspectul influențează întotdeauna ușurința de utilizare a unui site web.
În general, nu puteți greși cu o interfață de utilizator(UI) ordonată. La fel, puteți utiliza designul web folosit de multă vreme pentru site-uri web extinse sau designul de blog pentru site-uri web mai mici și puteți fi siguri că va funcționa, deoarece aceste proiecte au fost încercate și testate. Au apărut, totuși,în designul web două tendințe referitoare la interfață care, în 2021, vor putea fi găsite pe multe interfețe grafice de utilizator.
Butonul hamburger
Acest fenomen a fost implementat atât de repede, încât mulți utilizatori consideră prezența acestuiaîn aspectul meniului ca pe ceva de la sine înțeles: butonul mic de meniu, cunoscut și sub numele de „buton hamburger”. Inițial, a fost utilizat în principal pentru meniurile derulate de pe site-urile și aplicațiile mobile. Acum, simbolul este folosit ca buton de meniu pe multe computere desktop. După cum sugerează și numele, simbolul seamănă cu un hamburger stratificat și este adesea reprezentat de simbolul matematic „≡”, care înseamnă „identic”.
Interfață de tip card
A doua tendință în designul web, mai recentă, se referă la modul în care este prezentat conținutul. Aspectele de card (cunoscute și sub denumirea de „design bazat pe card”) prezintă conținut text și/sau imagini sau butoane de „lansare a acțiunii” în mai multe casete distribuite pe interfața utilizatorului. Acest lucru oferă mai multe avantaje: site-urile web pot fi prezentate într-o manieră clară și vizuală și, dintr-un punct de vedere pragmatic, casetele sau cardurile individuale acționează drept containere pentru conținutul web, ceea ce înseamnă că pot fi mutate cu ușurință în grila de proiectare a site-ului. Redistribuirea conținutului site-ului este mult mai ușoară cu un aspect web receptiv. Aspectul cu carduri a câștigat popularitate, mai ales,datorită platformelor de imagine, precum Pinterest, sau a platformelor de design web, precum Dribbble.
Tendința 9: Modul întunecat
O tendință majoră, evidentă nu numaipe web, ci și în întregul sector software, este modul întunecat. Un număr tot mai mare de utilizatori apreciază o alternativă la afișajele luminoase. Atunci când luminile înconjurătoare sunt întunecate, interfețele luminoase pot fi deosebit de perturbatoare. Deși multe aplicații și programe pot fi deja configurate în modul întunecat, majoritatea site-urilor web sunt încă configurate pentru modul luminos.
Cu CSS și JavaScript, designerii web pot oferi opțiuni pentru vizitatorii de pe site. Indiferent de preferința utilizatorului individual, paginile web pot fi afișate în modul întunecat sau luminos. Designerii pot, de exemplu, să integrezepe pagina de pornire butoane „comutator de lumină”. Dar există o soluție mai elegantă: comanda CSS „prefer-color-scheme” reacționează la setările browser-ului utilizatorului. Dacă, de exemplu, un utilizator a configurat modul întunecat în Firefox, Safari, Chrome sau Edge, site-ul web se va ajusta automat. O schemă de culori corespunzătoare trebuie adăugată la codul sursă, dar munca suplimentară merită datorită îmbunătățirii experienței utilizatorului.
Tendințe de design web: o cale spre succes
Tendințele de design web pentru 2021 sunt legate de utilizare. În plus, site-urile web ar trebui,în același timp, să devină mai ușor de utilizat și să fie mai rapide pentru accesul utilizatorilor. Conținutul web nu este adaptat separat pentru diferite dispozitive, dar este optimizat cu un design personalizat, astfel încât să poată fi afișat corect pe toate dispozitivele.
Tehnicile moderne de design web oferă proiectanților web oportunitatea de a crea site-uri elegante pe care utilizatorii se bucură să navigheze și pe care sunt activi. Dar este important să ne amintim că tendințele se schimbă și noile tehnologii continuă să fie dezvoltate rapid. În același timp, viitorul utilizator ar trebui să fie întotdeauna în centrul unei strategii bune de proiectare. Proiectele ar trebui să se potrivească cu grupul de utilizatori și,în consecință, să își ajusteze automat conținutul.
Dacă creați un website propriu sau doriți să vă actualizați site-ul existent, vă puteți inspira din tendințele de design web ale anului 2021 ca să pregătiți site-ul pentru cerințele și așteptările de mâine.